Prototyping for Success in the Web Design Process

Once committed to development, website feature and design choices can be costly to modify. Frequent and thorough testing during the planning phase is the key to minimizing post-development revisions. Incorporating prototyping techniques into the design process, and performing user tests early on, leads to valuable insights that can reveal efficiencies and guide better design decisions. Here are a couple techniques and tools for folding prototypes into your digital project’s planning and design:
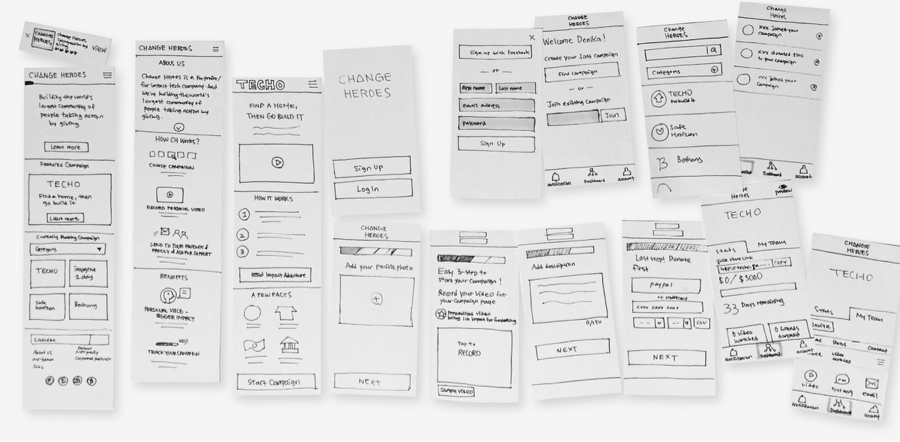
Paper Prototyping
As your team brainstorms design solutions, you need to separate the wheat from the chaff. Some ideas will sound obvious or easy to develop, but perform terribly when implemented. Other proposed solutions might sound abstract, but prove effective once illustrated, tested, and refined. The key to rapidly isolating the best design decisions is paper prototyping early and often.
Paper prototyping is the practice of quickly sketching design ideas onto sections of paper that mimic your proposed flow and form-factor, allowing you to capture preliminary insights through early user tests.

The short amount of time you spend performing paper prototyping could lead to insights that save you days or hours of development or revisions during more costly stages of the development process, and will ultimately lead to a more usable product design.
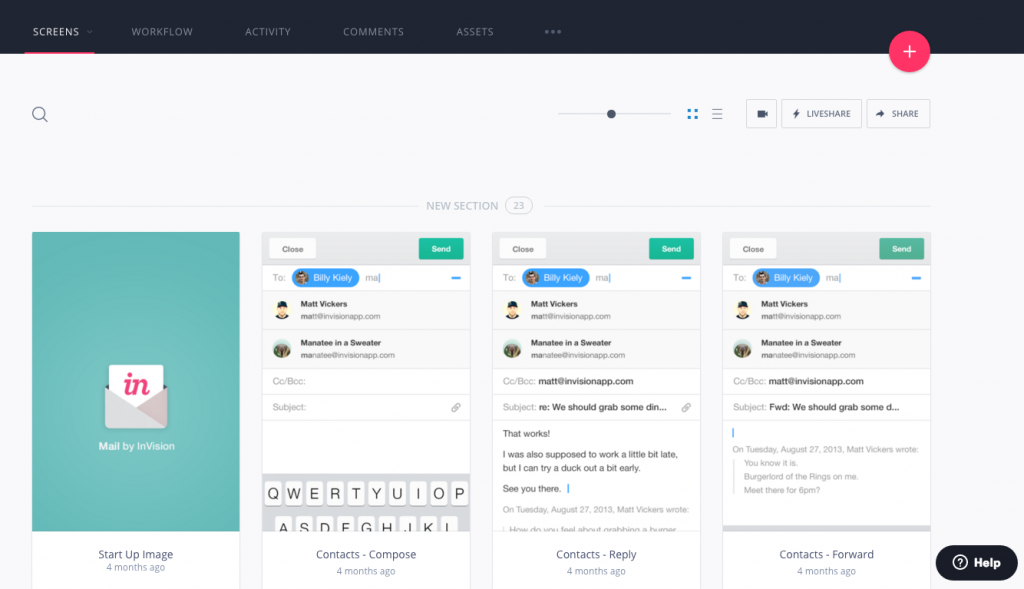
Digital Prototyping
As you commit to design decisions, you will want to scale up testing to a larger section of users using a more realistic prototype for more reliable insights. In an agency setting, you might also be looking to secure design approvals from clients so that you can commit them to development. Digital prototyping is the best way to do this.

Digital prototyping allows you to compile wireframes or high-fidelity mockups into a clickable prototype that can be disseminated via a link to testers, users and stakeholders. This allows users to experience task flows, interactions and designs in a way that authentically mimics the final product. Prototypes offer a clarity and level of understanding not afforded by static mockups, speeding up the approval process.
A number of prototyping tools have emerged in the past few years, making this cost-saving usability technique more accessible than ever. Invision App and Axure are quickly becoming standard software in the realm of digital development. Given the benefits to the development process, product usability, and a project’s bottom line, it’s not difficult to understand why.